קל ליצור תוכנית רצפה תלת ממדית מאפס בשש שלבים פשוטים. ניתן להשתמש בטכניקה זו באינפוגרפיקה כגון תוכנית פינוי או כדי להציג פריסת בניין.

נחוץ
- תוכנית: Adobe Illustrator גרסה CS3 / 4 ומעלה
- רמת מיומנות: מתחיל
- זמן השלמה: 30-45 דקות
הוראות
שלב 1
צייר תוכנית של החדר שברצונך ליצור באמצעות כלי העט או כלי פלח הקו (החזק את מקש Shift כדי לצייר קווים בזווית ישרה).
אל תדאג לגבי דלתות או חלונות בשלב זה, אנו רק יוצרים פריסה בסיסית.
כאשר השרטוט נראה כמו שצריך, התאם את עובי הקו בהתאם לסולם בו אתה עובד.

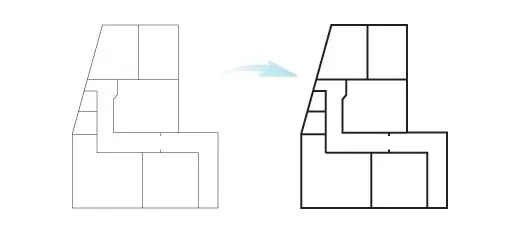
שלב 2
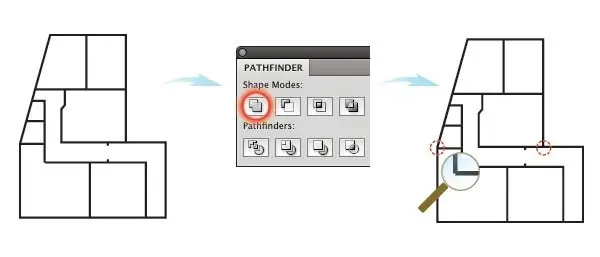
בחר את כל השורות ולחץ על אובייקט> הרחב כדי להרחיב את השורות. מבלי להסיר את הבחירה, השתמש בפונקציה Unite בסרגל הכלים Pathfinder כדי לשלב את השורות לנתיב אחד (למקרה שניתן לשמור עותק של הציור המקורי).
יתכן שתבחין שחלק מהשורות אינן מושלמות כפי שמוצג להלן. השתמש בכלי העט כדי לבצע התאמות.

שלב 3
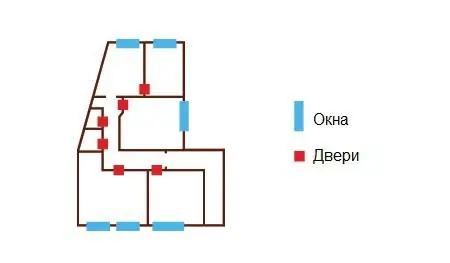
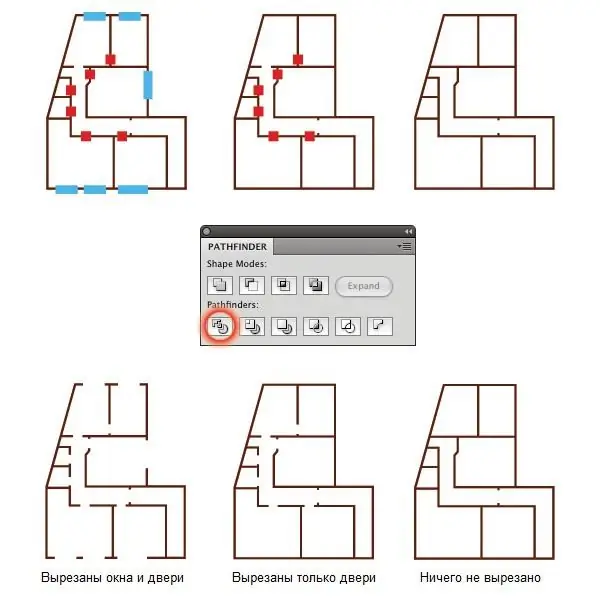
מקם צורות מלבניות פשוטות במקום בו צריכות להיות דלתות וחלונות. השתמשתי בשני צבעים שונים כדי למנוע בלבול - כחול לחלונות ואדום לדלתות.

שלב 4
בחר הכל ביחד וצור שלושה עותקים. באמצעות פונקציית ה- Divide בסרגל הכלים Pathfinder, חתוך את הדלתות והחלונות בעותק הראשון. גזרו רק את הדלתות בעותק השני והשאירו את העותק השלישי ללא דלתות וחלונות.

שלב 5
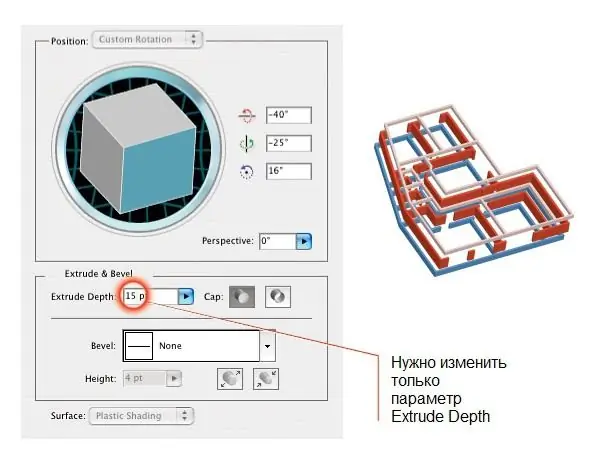
בחר את העותק הראשון ולחץ על אפקט> תלת מימד> Extrude and Bevel, השתמש בפונקציית התצוגה המקדימה כדי להשיג את התוצאה הרצויה (השתמשתי בזוויות -40 °, -25 ° ו- 16 °). הגדירו את עומק ה- Extrude ל- 15pt. זכור את הפרמטרים האלה והחל אותם על עותקים 2 ו -3, תוך שינוי רק של ערך Extrude Depth. הגדר את העותק השני לערך שבין 20 ל- 23pt, ואת העותק השלישי ל- 15pt.

שלב 6
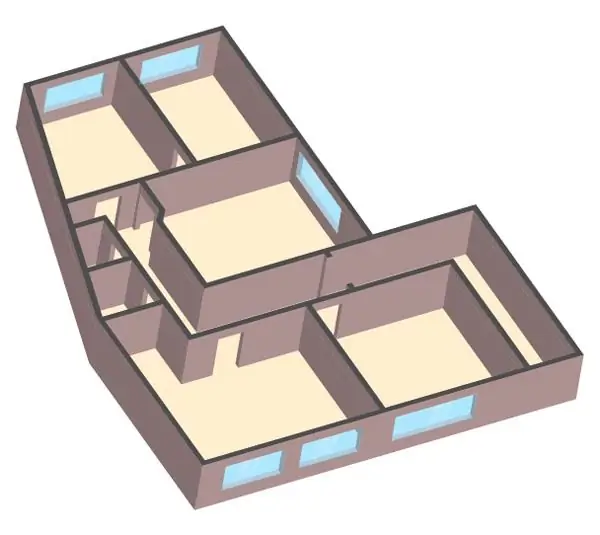
הניחו עותקים זה על גבי זה. שנה את צבע כל העותקים לצבע הרצוי (השתמשתי ב- # fddfd9). כתוצאה מכך, זה אמור להיראות כמו התמונה למטה.
המבנה הבסיסי מוכן, אבל הוא נראה די משעמם. ניתן לתקן זאת על ידי בחירת הבניין כולו ואז מעבר לאובייקט> הרחב מראה. כעת תוכלו למקם את הרצפה והחלונות. ניתן גם לצבוע מעל החלק העליון של הקיר בצבע כהה יותר.






